ドラッグ&ドロップでPhoneGapベースのスマホアプリが作れる Intel® XDKが何かもうすごすぎる件。
すごすぎXDKの簡単な使い方解説!
前ページで紹介したIntel® XDKの簡単な使い方です。
自分のマシンの環境に合わせて、公式サイトからソフトウェアをダウンロード
Intel® XDK公式サイトよりダウンロードします。MacとWindowsの他にLinuxにも対応しているとな!!
後は指示に従い、インストール


指示に従いインストールするだけ
起動すると、アカウントを聞かれます

指示に従いインストールするだけ
Need to sign up for an account?をクリックしてアカウントが無い場合は作成して下さい。

アカウントを作成して、ログインをしないと作ったアプリをビルドすることが出来ません。
アカウントを作ったら、ログインをして、早速プロジェクトを作成します。

プロジェクト一覧ページです。過去に作ったプロジェクト、さらに新規でプロジェクトを作りたい場合は青い+ボタンをクリックして、新しくプロジェクトを作成します。
好きなCSSフレームワークでプロジェクトを作成しよう
ゼロからHTMLやCSSを書いて、それをビルドすることも出来ますが、より簡単にそれなりにかっこよく仕上げるために流行りのCSSフレームワークを使ってテストアプリを作ってみましょう。

Start app designerを選んでプロジェクト名を決めます。
ここからプロジェクトを作ると、CSSフレームワークを選んで作成することが出来るようになります。
プロジェクトを新規追加すると、使い方ガイドが。

使い方ガイドは「No Thanks」で飛ばせます Let’s Goでガイドを見れます

使い方ガイドを見終わる、または使い方ガイドを飛ばすと、プロジェクト作成完了のポップアップが表示されます。
Let’s Goを押すとプロジェクト画面に遷移し、Closeボタンでプロジェクトを一旦作成しただけで、一覧ページに戻ります。
真っ白でまだ何もされていないプロジェクト

まだ白紙のプロジェクト。index.htmlをクリックすると、CSSフレームワークを選ぶポップアップが表示されます。
 好きなCSSフレームワークを選びます。私はTopCoatを選びました
好きなCSSフレームワークを選びます。私はTopCoatを選びました
CSSフレームワークを選ぶと、選んだフレームワークのドラッグ&ドロップのツールが表示されます。

ドラッグ&ドロップで好きなようにレイアウトを配置してください。
エミュレートもいい感じ

実機テスト
サーバーにファイルをプッシュします。(インターネットに接続して、かつアカウントがあってログインしてないとダメですよ)

スマートフォンにアプリをインストールします。



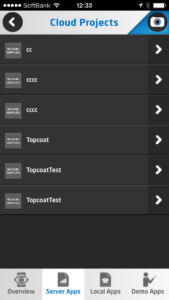
プッシュしたプロジェクト一覧

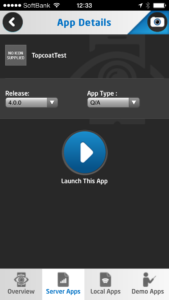
再生ボタンみたいなのを押す
実機でシュミレーションした様子

こんな感じでシュミレーション出来ます。手軽に実機チェックが出来るので、大変便利!!
使ってみての感想
ドラッグ&ドロップで手軽にモックアップを作るには最適なツールだと思います。
しかし、アプリからサーバーにプッシュしたアプリを実機チェックするのは非常に重たく感じました。
もう少しこの辺りがサクサク動いてくれればいいなーというのが正直なところです。
手軽だし、無償だし、すごいし
手軽・無償・とりあえずすごい! Intel® XDKオススメです〜
ページ: 1 2
