jQueryMobile ナビゲーション表示
ちょっと更新が遅れましたが、jQueryMobile ナビゲーションについてです。ヘッダーやフッターにナビゲーションを表示して、よりスマートフォンサイトっぽく仕上げていきましょう。
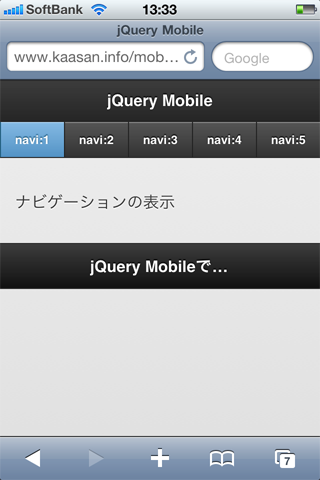
ヘッダーにナビゲーションを表示する
まずはヘッダー内に下記のようにdata-role=”navbar”でリンクを設置して下さい。
なお、class=”ui-btn-active”とすると、リンクをアクティブ状態にすることが出来ます。
jQuery Mobile

余白を埋める
先ほどのheaderのナビゲーションは変に余白がありましたが、それをきっちり並ぶようにします。基本的にはaタグを裸で設置するのを止めて、liタグで囲ってあげるようにしただけです。
jQuery Mobile

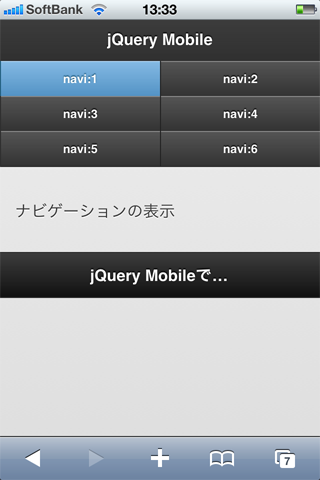
ヘッダーナビゲーションは5個が限界??
ヘッダーにナビゲーションを設置する際、ナビゲーションが6個を超えると2列表示に切り替わります。6個以上のヘッダーナビゲーションは常に2列表示です。

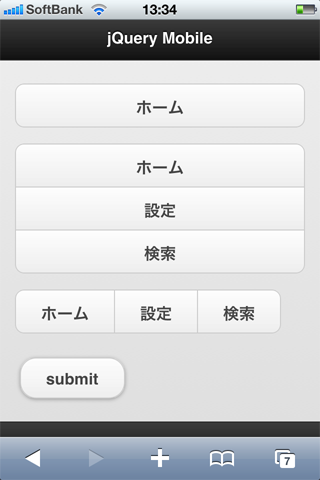
“content”の基本的なナビゲーション
ナビゲーションはヘッダーだけではありませんね。data-role=”content”の中にもナビゲーションを表示してみましょう。
複数ボタンがあり、それらをグループとして結合させたい場合はdata-role=”controlgroup”を使います。
デフォルトでは横同士で結合ですが、data-type=”horizontal”を設定すると、縦同士で結合することが出来ます。
なお、一番したはフォームのボタンです。

ナビゲーションにアイコンを追加する
(ここから追加)
さきほどナビゲーションを少しアレンジしてアイコンを表示してみたいと思います。data-iconはアイコンの種類を、data-iconposはアイコンの場所を設定することが出来ます。

data-iconのパラメータについて
data-iconposには下記の通りのパラメータが設定できます。
| 設定 | アイコン |
|---|---|
| alert | 注意(びっくりマーク) |
| data-icon=”arrow-l” | 左矢印 |
| data-icon="arrow-r" | 右矢印 |
| data-icon="arrow-u" | 上矢印 |
| data-icon="arrow-d" | 下矢印 |
| data-icon="delete" | ×印 |
| data-icon="plus" | +印 |
| data-icon="minus" | -印 |
| data-icon="check" | レ点 |
| data-icon="gear" | ギア |
| data-icon="refresh" | 再読込 |
| data-icon="forward" | 前進 |
| data-icon="back" | 後退 |
| data-icon="grid" | グリッド |
| data-icon="star" | 星 |
| data-icon="alert" | アラート |
| data-icon="info" | びっくりマーク |
| data-icon="home" | 家 |
| data-icon="search" | 虫眼鏡 |
data-iconposのパラメータについて
data-iconposはアイコンの表示場所を設定できます。
| bottom | テキストより下 |
|---|---|
| left | テキストに対して左側 |
| notext | テキスト無しで、アイコンだけを表示 |
| right | テキストに対して右側 |
| top | テキストよりも上 |