jQuerymobile×WordPressでスマートフォンテーマを作ろう!
jQuerymobileでWordpressテーマを作る
さて、ここまでの仕上げとしてjQuerymobile×Wordpressテーマを作ることにしましょう。今回は今までのおさらいでまだPHPのタグは入れずに静的なページ遷移を作っておきます。Wordpressのテーマタグはのちほど入れていきます。
あらかじめ作っておくページは
・カテゴリー内記事一覧ページ
・記事ページ
正確には3つ以外にも404ページや検索結果ページなどたくさんあるのですが、記事ページのレイアウトを利用することにして、ざっと作っておくことにします。
jQuerymobileの基本ファイルは前回の記事を参考にして基本ファイルを作って下さい。
以下の記事を参考にすると、jQuerymobileのCSSやJavascript、オリジナルカラーも一緒にダウンロードすることが出来ます。
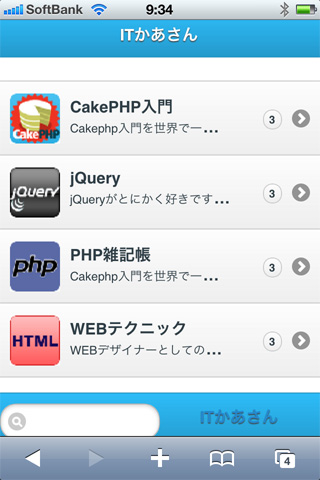
まずはトップページ
まずはトップの見た目から。

このレイアウトのやり方は以前のこちらの記事を参考にして下さい。
ソースコード
トップページのソースコードです。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>jQueryMobileでスマートフォンサイトを作ろう</title>
<!--jQueryMobileThemeRollerで作ったオリジナルカラー-->
<link rel="stylesheet" href="themes/kaasan.min.css" />
<!--jQueryMobileのCSS-->
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.0.1/jquery.mobile.structure-1.0.1.min.css" />
<!--jquery-->
<script src="http://code.jquery.com/jquery-1.6.4.min.js"></script>
<!--戻るボタンの設置-->
<script>
$(document).bind("mobileinit", function() {
$.mobile.page.prototype.options.addBackBtn = true;
});
</script>
<!--jquery.mobileのJavascript-->
<script src="http://code.jquery.com/mobile/1.0.1/jquery.mobile-1.0.1.min.js"></script>
<!--さらに独自でCSSを記入したい場合は一番最後に-->
<link rel="stylesheet" href="./themes/common.css" />
</head>
<body>
<!--div data-role="page"で表示部分全体を囲う-->
<div data-role="page" data-theme="a">
<header data-role="header" data-position="inline"><h1>ITかあさん</h1>
</header>
<!--div data-role="content" コンテンツ部分ここから sectionタグでもよい。-->
<div data-role="content" data-theme="a">
<!--リストっぽい表示にさせたい-->
<ul data-role="listview">
<li>
<a href="archives.html">
<img src="./images/cakephp.gif" alt="cakephp" width="50" height="50"class="ui-li-ico"/>
CakePHP入門<br>
<span class="small">Cakephp入門を世界で一番優しく 余計なくらい丁寧に解説するをモットーに、現在執筆中</span>
<span class="ui-li-count">3</span>
</a>
</li>
<li>
<a href="archives.html">
<img src="./images/jquery.gif" alt="cakephp" width="50" height="50"class="ui-li-ico"/>
jQuery<br>
<span class="small">jQueryがとにかく好きです。そんな私のJquery雑記帳です。 </span>
<span class="ui-li-count">3</span>
</a>
</li>
<li>
<a href="archives.html">
<img src="./images/php.gif" alt="cakephp" width="50" height="50"class="ui-li-ico"/>
PHP雑記帳<br>
<span class="small">Cakephp入門を世界で一番優しく 余計なくらい丁寧に解説するをモットーに、現在執筆中</span>
<span class="ui-li-count">3</span>
</a>
</li>
<li>
<a href="archives.html">
<img src="./images/html.gif" alt="cakephp" width="50" height="50"class="ui-li-ico"/>
WEBテクニック<br>
<span class="small">WEBデザイナーとしての顔も持つITかあさんのコーディングを中心としたテクニックを公開します。</span>
<span class="ui-li-count">3</span>
</a>
</li>
</ul>
</div>
<footer data-role="footer" data-position="inline">
<!--ui-gridで、boxに分割。今回は2分割に-->
<div class="ui-grid-a">
<div class="ui-block-a">
<form method="get" action="act.html">
<input type="search" name="search" id="search-basic" value="" />
</form>
</div>
<div class="ui-block-b"><a title="ITかあさん" href="http://www.kaasan.info">ITかあさん</a></div>
</div>
</footer>
</div>
</body>
</html>
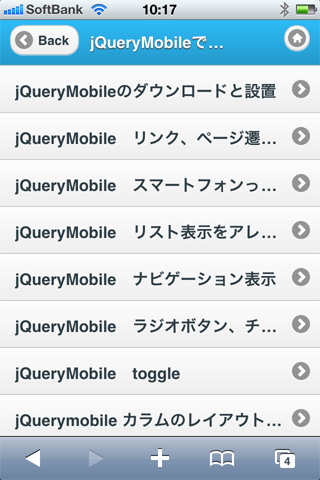
カテゴリー内記事一覧
カテゴリー内に記事を一覧で表示するページです。シンプルなリスト表示になっている他は、ヘッダー内にホームに戻るボタンが設置されている点です。
ソースコード
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>jQueryMobileでスマートフォンサイトを作ろう</title>
<link rel="stylesheet" href="themes/kaasan.min.css" />
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.0.1/jquery.mobile.structure-1.0.1.min.css" />
<script src="http://code.jquery.com/jquery-1.6.4.min.js"></script>
<script>
$(document).bind("mobileinit", function() {
$.mobile.page.prototype.options.addBackBtn = true;
});
</script>
<script src="http://code.jquery.com/mobile/1.0.1/jquery.mobile-1.0.1.min.js"></script>
<link rel="stylesheet" href="./themes/common.css" />
</head>
<body>
<div data-role="page" data-theme="a">
<header data-role="header" data-position="inline"><h1>jQueryMobileでスマートフォンサイトを作ろう</h1>
<!--ヘッダー内にhomeボタンを追加する--> <a href="index.html" data-icon="home" data-iconpos="notext" data-direction="reverse" class="ui-btn-right jqm-home">Home</a>
</header>
<div data-role="content" data-theme="a">
<!--シンプルなリスト表示-->
<ul data-role="listview">
<li><a href="single.html">jQueryMobileのダウンロードと設置</a></li>
<li><a href="single.html">jQueryMobile リンク、ページ遷移について</a></li>
<li><a href="single.html">jQueryMobile スマートフォンっぽいリスト表示</a></li>
<li><a href="single.html">jQueryMobile リスト表示をアレンジ</a></li>
<li><a href="single.html">jQueryMobile ナビゲーション表示</a></li>
<li><a href="single.html">jQueryMobile ラジオボタン、チェックボックス</a></li>
<li><a href="single.html">jQueryMobile toggle</a></li>
<li><a href="single.html">jQuerymobile カラムのレイアウト調整</a></li>
<li><a href="single.html">jQueryMobile にオリジナルjavascriptを記述する方法</a></li>
<li><a href="single.html">Google アナリティクスをjQuerymobile内で使う</a></li>
<li><a href="single.html">jQuery Mobile ThemeRollerを使ってスマートフォンオリジナルテーマを作ろう!</a></li>
</ul>
</div>
<footer data-role="footer" data-position="inline">
<div class="ui-grid-a">
<div class="ui-block-a">
<form method="get" action="act.html">
<input type="search" name="search" id="search-basic" value="" />
</form>
</div>
<div class="ui-block-b"><a title="ITかあさん" href="http://www.kaasan.info">ITかあさん</a></div>
</div>
</footer>
</div>
</body>
</html>
記事ページ
ダウンロード
今回の記事の内容をzipファイルに固めました。必要に応じて利用してください。
まとめと注意事項
今回は今までの復習となります。
基本はコピペでいけます。
特に注意したいのがjQuerymobileのパッケージのファイルの読み込みの順番です。
また、このコーナーを書き始めたのが去年の秋だったのですが、そこからjQuerymobileも進化を遂げ、テーマローラが出来たり、xss系の脆弱性もだいぶ改善されたようです。
このコーナーのイチバン最初の記事でスマートフォンで表示させたときにすごく小さい表示になってしまうバグの修正方法を上げさせて頂きましたがテーマローラでダウンロードしたところそのような不具合は見られませんでした。
より、楽しく使いやすくなりましたね。
さらにjQuerymobileはCS5からDreamweverでもサポートされるようになり、今後の発展にますます期待が高まりますね。
次回はjQuerymobileの話から少しそれますがWordpressのタグの入れ込みをして、スマートフォンテーマとして利用する方法を紹介したいと思います。