初心者も分かるようPHPメールフォームを解説
jQueryを使ったフォームバリデーション
jQueryプラグインを使ったフォームバリデーションの使い方
PHPでももちろん正規行現チェックをすることで入力内容のチェックは出来ますが、なぜわざわざjQuery(Jaavscript)でフォームの入力内容をチェックさせると思いますか?
そこのメリットを考えてみましょう。
PHPは正直遅いんですよ
今更ですが、PHPってどういう言語ですか?
一言で説明すると、
ってことです。
サーバーサイドスクリプトってどういうことでしょう
サーバーサイドスクリプトとは、サーバーに完全に依存して それ単体では何も出来ません。
たとえばPHPはユーザーがブラウザを表示させたり、違うページに遷移したり、フォームで情報を送ったり、
そういう言語ですね。
と、いうことは、仮にまちがったフォームの入力情報を送ったとしても、その間違いを毎回サーバーに問い合わせをしなければなりません。
そういうことです。これは時間の無駄だと思いませんか?
これがJavascriptで入力内容をチェックしたら 都度入力内容をサーバーに送らなくても その場で入力内容の間違いを正してくれます。
しかも、一度に全てチェックしてくれますから 何度もサーバーに情報を送るよりユーザーはストレスレスですね!
ガラケーのフォームでは無理ですがPCサイト スマホサイトでは積極的にJavascriptのバリデーションを使うとよいでしょう。
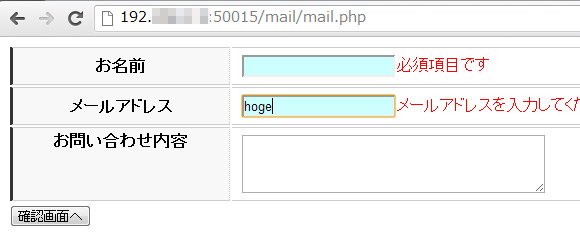
それではjQueryプラグインを利用したフォームのバリデーション方法についてです。
jQuery.validation.js
他にもjQueryのフォームバリデーションは似たものがたくさんありますが、使い勝手のよさから私はもう何年もこのプラグインを使ってきました。
もちろん日本語にも対応しています。ダウンロードと詳しい使い方はこちらを参考にして下さい。
jQueryのソースコード
このバリデーションの基本設定はjQuery本体とvalidation.jsと、バリデーションの発動とエラー時の文字列を設定できるreserve.jsこの3つを順番に読み込んで、
$("form").validate()と、するだけで準備完了です。
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script>
<script type="text/javascript" src="./js/jQuery.validation.js"></script>
<script type="text/javascript" src="./js/reserve.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("#contact-form").validate({
rules : {
name:{required: true}
},
errorClass: "myError"
});
});
</script>
各フォームのパーツにはclassで指定します。
requiredで入力必須にでき、emailでメールアドレスの正規表現チェックが出来ます。便利ですね~
<input type="text" class="required email" name="e_mail" value="">
エラーの発動のタイミングは、submitボタンがクリックされた瞬間です。

以上でフォーム部分は完成しました。
最後に次ページへの入力内容をPostで送って、Sessionに代入する方法です。