ITかあさん作PHPスクレイピングプログラムの使い方-その1
スクレイピングしたいURLの登録
以下のサイトをスクレイピングの例にしてやってみたいと思います。

(私が過去に自作したサイト。他人のサイトのスクレイピング方法を勝手に題材にしたら された側は迷惑だと思うので 自分のサイトをスクレイピング)
まずはスクレイピングしたいURLの登録からです。
URLの登録は2つのやり方があるのですが、まずは簡単な方から。
補足:あらかじめWordPressのインストールとプログラムの設置を
あらかじめWordPressのインストールとプログラムの設置は完了させてください。

私の場合、ローカル環境でやってみたのですが、
http://192.168.1.100/wordpress/
ドメインの直下よりも階層一つ下でテストしました。
(勉強会でも、階層一つ下でやる方が多かったですね。)
詳しい設置方法の確認はこちらのページからご確認下さい
それでは実際の手順です。
全てインストール、設定が完了し、ドメイン下よりも一つ階層下の環境にWordPressがあると過程して、進めていきます。
手順1:WordPressにカテゴリーを登録する
このプログラムはWordPressありきなので、先にWordPressのカテゴリーの登録を済ませます。スクレイピングデータをどこのカテゴリーに登録するかを選択できるようにするためです。

別に親子カテゴリーになっていても問題ありません。
手順2:スクレイピングしたいURLを登録する
スクレイピングしたいURLを登録します。

『URL単発登録』をクリックして下さい。
手順3:URL単発登録
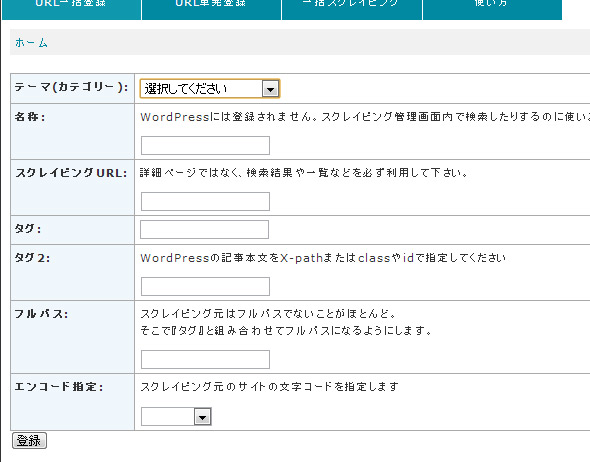
URL単発登録をクリックすると、こんな画面が出てきます。

手順3(1):テーマ(カテゴリー)

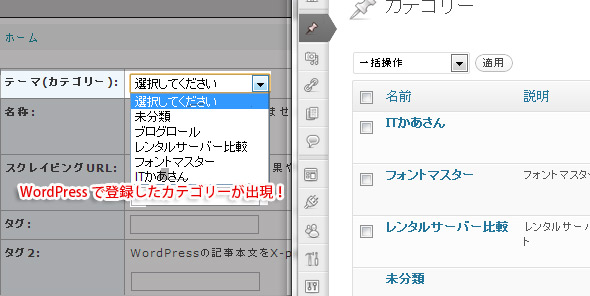
まずはカテゴリーの項目から。しつこいようですが、このプログラムの母体はWordPressです。
スクレイピングしたデータがどこのカテゴリーにするかを登録します。
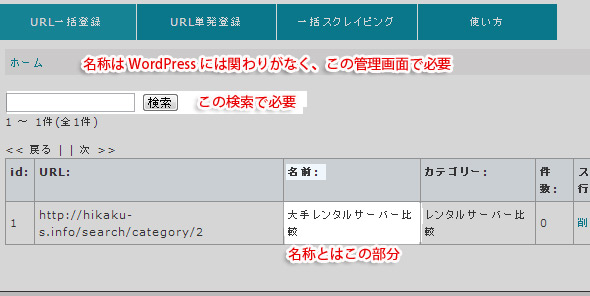
手順3(2):名称

ここはそれほど重要ではありません。
手順3(3):スクレイピングURL
ここからが重要になってきます。スクレイピングURLを登録します。
一覧ページのURLを必ず指定して下さい。
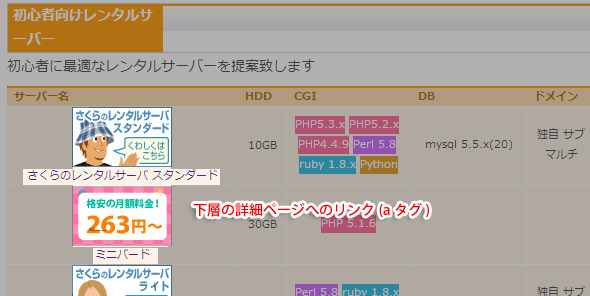
一覧ページとは、例えばこちらのページのような何らかの検索結果一覧のURLのことです。
こちらのような、それ以上下のページ の無い、詳細ページの指定はしません。(実際にスクレイピングされるページではありません)
手順3(4):超重要!詳細ページをたどるタグ
超×100重要です。先ほどの『スクレイピングURL』から詳細ページにいくためのリンクのタグ『a』タグの場所を指定します。
スクレイピングURLから詳細ページにいくためのリンクタグ(aタグ)とは画像で説明すると以下の場所になります。

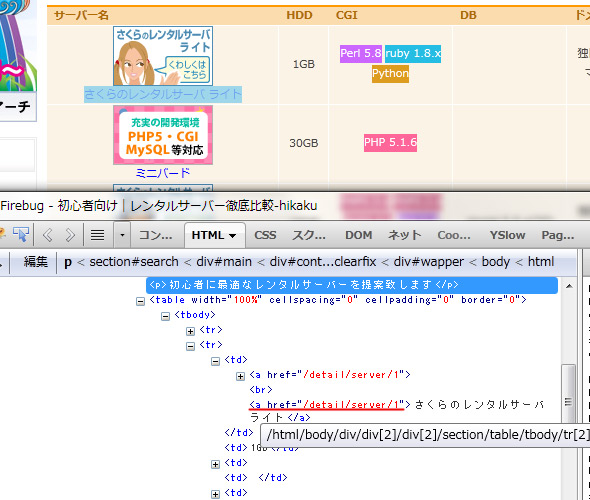
画像だけでは理解しにくいのでFirebugを使って確認してみましょう。

FirebugのX-pathのコピー機能を利用すると、こんなタグのようなものがコピーできます。これがX-pathです。
もちろんタグclassやidでもいいのですが、必ずしも都合よくIDやclassがふられているわけではありません。
ここだと思うところのX-pathをコピーして、欲しいところが取得できるように少しだけX-pathを加工します。
例の画像のX-path
当然ループになるわけでして、このままスクレイピングしても、テーブルの2行目の2番目のaタグしか取得できません。
テーブルの、全ての行の2番目のaタグが欲しいならこのようにします。
もちろんこのタグの指定はidやclassでもOK
うまく取得できるならこの形でもOKです。
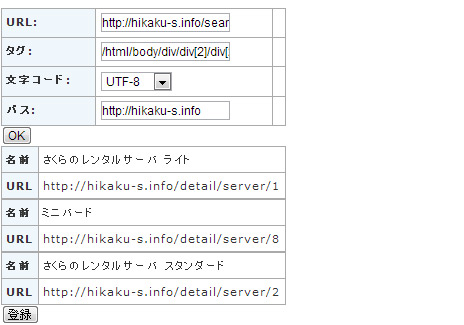
タグがちゃんと合っているか知りたい時は
現在URL単発登録に関してはプレビューや確認画面の機能が用意されていませんが、
URL一括登録のページを利用すると 分かります。
成功した時
タグの指定がうまくいったときはこのような表示になります

タグの指定に失敗した時
このように失敗タグの指定に失敗すると、空欄も混じった、変なタグの指定になってしまいます。やり直しをしましょう。
