CakePHP画像リサイズ最強プラグインUploadPackをCake初心者でも分かるよう徹底解説
バリデーション
続いてバリデーション設定について。JPEG画像しか保存させたくないとか、ファイルサイズの大きい画像はアップロードさせたくないとか、ピクセルサイズを限定したファイルしかアップロードさせたくないとか、様々組み合わせることが出来ます。このバリデーション設定の細かさもUploadPackの魅力です。
バリデーションなので、こちらもModelに記載します。
ファイルサイズに関するバリデーション
あまり重たすぎるファイルはアップロードさせたくないなどの問題が一番よくあるバリデーションかもしれませんね。
var $validate = array(
'img' => array(
//○○キロバイト以下のファイルでアップロードしてください。
'maxSize' => array(
'rule' => array('attachmentMaxSize', 1048576),
'message' => '1MB以下のファイルでアップロードしてください'
),
//○○キロバイト以上のファイルでアップロードしてください。(あまりにも小さいファイルはアップロードさせない)
'minSize' => array(
'rule' => array('attachmentMinSize', 1024),
'message' => '1KB以上のファイルでアップロードしてください'
)
)
);
ファイルタイプの制限
JPEGファイル限定にしたいとか、ファイルタイプの制限も可能です。以下の例だと、jpgとgifファイルのみアップロード可能になります。
var $validate = array(
'img' => array(
'rule' => array('attachmentContentType', array('image/jpeg', 'image/gif')),
'message' => 'jpgとgifファイルのみアップロードできます。'
)
);
エラーの出力
view側にエラーの出力をする時は、バリデーションエラーを出力させたい場所に、以下の記述をします。Formヘルパーは1.3と2系で書き方が異なるので注意です。
<?php echo $this->Form->error('Image.img');?>
<?php echo $form->text('Image.img');?>

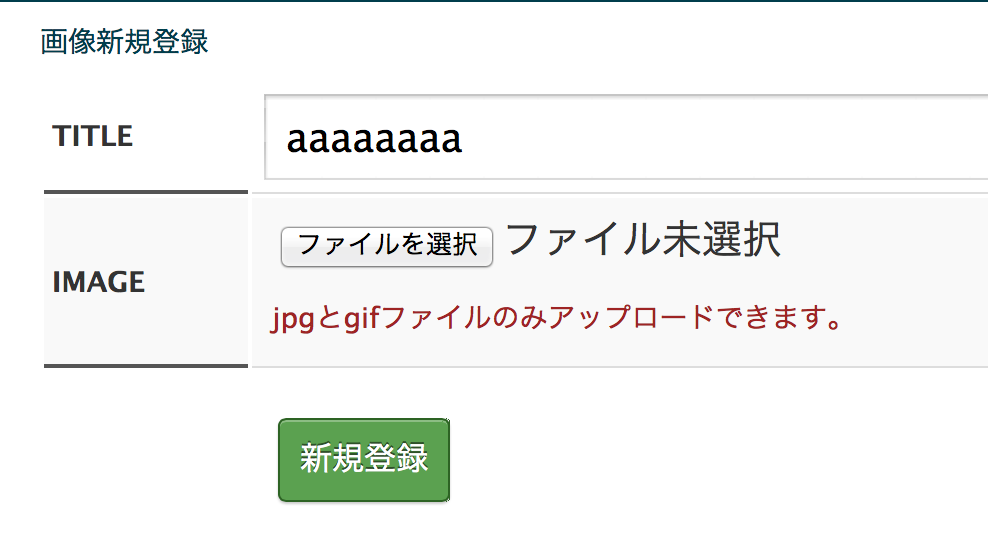
エラーの出力に成功すると、このような表示になります。
ピクセルサイズの制限
○○ピクセル以上の画像をアップロードする、○○ピクセル以下の画像はアップロードさせないなど、ピクセルサイズによる制限も可能です。以下のようにすると、横468px、縦60pxの画像のみ、アップロードさせることが出来ます。
バナーの入稿に大変便利です。
var $validate = array(
'img' => array(
'minWidth' => array(
'rule' => array('minWidth', '468'),
'message' => '横468px、縦60pxの画像のみアップロード可能です'
),
'maxWidth' => array(
'rule' => array('maxWidth', '468'),
'message' => '横468px、縦60pxの画像のみアップロード可能です'
),
'minHeight' => array(
'rule' => array('minHeight', '60'),
'message' => '横468px、縦60pxの画像のみアップロード可能です'
),
'maxHeight' => array(
'rule' => array('maxHeight', '60'),
'message' => '横468px、縦60pxの画像のみアップロード可能です'
)
)
);