最近Firefoxのクラッシュが増えたと感じたら
Firefoxの3Dマークアップチェックを試したいだけでFirefox4にアップデートしたITかあさんですが急激にFirefoxのクラッシュが増えてしまいました。あれだけ持ち上げておきながら、最近Firefoxに戻ってしまったOperaの呪いでしょうか?
おたすけフォクすけが返信をくれた
Twitterで『Firefoxのクラッシュ率、パない』と何気なくTweetしたら@otaskehからいきなり話しかけられました。
(いきなりだったけどボットでは無いそうです)

つぶやいてから即この返信がありました。人力だそうなのですが、ボットとしか思えないほど高速でした。
なのでFirefoxで困ったことがあったら、とりあえずTweetしてみるといいかもしれません。
マルウェア
ウィルスのことですね。チェックをしましたが問題ないようです。
Firefoxトラブルシューティング
以下はFirefoxのヘルプから抜粋。
アドオン
プラグインチェック
アドオンは特に問題ないようでした
指紋認証ソフトのシングルサインオン機能
使ってないので問題なし
NVIDIA ForceWare Network Access Manager
これも関係なし
不正なフォント
不正なOsakaフォントなんてあるんですね。初めて知りましたがこれも問題ありません。
Mac OS X 10.7 Lion
Winユーザーなので関係無し
グラフィックスドライバ
おたすけフォクすけが言っていたのはこちらのようです。他に当てはまることが無いのでグラフィックスドライバを変更してみます
グラフィックドライバを更新する
グラフィックスドライバを更新してみます。なお、全作業終了まで更新時間を合わせると10分~15分ほどかかります。
なお、私の環境はWin8です。Vistaも同じやり方のようです。
Windows updateを選択
Windows updateから更新を行います。



指示に従い、更新をインストールします。

最後に再起動を行い、終了です。
この後、Service Packの構成中ということで10分ほど待つことになりました。
グラフィックドライバ更新は以上です。
今日のまとめ
Firefox4にアップデートしたあたりから急にクラッシュが増えた方はこのグラフィックスドライバが原因のケースが多いようです。少し時間がかかるので休み時間などにアップデートしてみてください
WEBデザイナーからWEB系プログラマーに転職をして早1年。
プログラムを初めて作って1年
なぜ今この時期に1年を振り返るかというと、昨年夏に生まれて初めてプログラマー処女作を完成させて1年だからです。
会社では風俗関係も扱っているのですが、そこでコンパニオンの管理プログラムを作ったのが始まりでした。
自腹で趣味もかねてMysqlの講習会に参加し、全4回の講座終了後、即管理プログラムを作れ、かつ翌月にはオープンさせろという超スパルタンなスケジュールでした。
とにかく辛かったのは、分からないこちだらけなのに誰も教えてくれる人がいないこと。
講習会の先生にメールで2,3質問する意外、本当に自力でした。
分からない、でも締め切りは待ってくれない、バグが発見出来ない、どうしようどうしようでした。
どんなに汚くても表示させる
プログラマーとして、本当はダメなんだけど、優先させるべきは締め切り。
MVCもヘッタクレない、phpファイルにデータベースの接続から、プログラムから表示にいたる全てを同じファイルに書き、if文だらけのメッチャメチャなサイトになりましたが、ユーザーからそれは分かりません。
今でもしっかり動いています。
コンパニオンの出勤管理からニュースから、メルマガ配信だって動きます。
WEBデザイナーの時は、とにかく美しいコーディングに力を入れていましたが、(その方が返って仕事も早いですし)
美しいプログラムより、締め切りに間に合わせることこそが一番大事なのだと知りました。
1つのシステムを完成させた後に気になったのは、こんな書き方は誰がどう考えたって間違っている、でもその間違いをどう直したらよいか分かりません。
初心者としてのひとつの壁にあたった時でした。
翌々月にオープンソースのフレームに出会う
Smartyはかじる程度に次に自分が学んだのはオープンソースのフレーム CakePhpでした。
選んだ理由はただひとつ。PHPのフレームワークで最も簡単だと思ったから
オープンソースフレームワークを使うことのメリットは、
誰が作ってもだいたい同じ書き方になること、調べると何とか答えが見つかることです。
でも書籍を購入しても全くわからず、個人で講習を行っている人を探して1時間3千円で教えてもらい、Cakephpで会員制サイト構築の基礎まで教えてもらい、それがちょうど年末で、翌年6月に生まれて初めて会員制の大規模ポータルサイトをオープンさせました。
脱初心者を実感
大規模会員制ポータルサイトをオープンさせることに無事成功すると、大きな自信に繋がりました。
会員制サイトを作りたいというのはWEBデザイナーの頃からの夢でしたし、
目標でもありました。
でも会員制サイト構築したことよりも、自分が脱初心者を実感したのは
配列を自由自在に操れるようになったことでした。
フレームワークに限らず、データベースからデータの呼び出し結果は連想配列ですが、その連想配列が中で2つ3つ回ることはざらです。
複雑な連想配列を動的に単純配列にしたり、キーをPHP上で追加したり、
配列なら何でも来い、と言えるくらい配列操作が得意になった時から。
フレームワークを利用した時、自分の欲しい形に配列を変更することが多く、
気がつけば配列操作に恐いものが無くなりました。
現在はどういう状態かというと
現在はどういう状態かというと、そろそろPHPだけでは物足りなくなってきたこと。与えられた環境では満足いかなくなってくると今度はWEBサーバーの構築がしたくなりました。
そこで月額500円程度のVPSにCENTOS5だけインストールされた状態でWEBサーバーをゼロからネットで調べながら全て独学で構築しました。これはおもしろくて、自分の欲しい環境を重い通りに構築するんです。
クーロンも使うように
WEBサーバーがある程度構築出来ると、クーロンも触るようになりました。
PHPはその性質上、ユーザーの何か動作に合わせて動きますが、何もされなければ動きません。
そこでスケジュールを設定して、時間がくると勝手に処理をしてくれるようになるんです。
クーロンが使えるようになると、Twitterのbotも作れるようなった。
つまり、PHPだけでは出来なかったことも、サーバーのコマンドを通してなら、本当意味での自動のプログラムが作成出来るということが分かった。
理数系とかって関係ない
主に、と言うか、ほとんどがPHPでの作業なのですが、理数系かどうかはまるで関係がないということです。
好きか、嫌いか。なぜ動かないんだ?っていうことを楽しみながら出来る人が向いてるんだと思いました。
私はガチ文系で、高校2までしか数学は学んでいません。
どこまで熱中出来るか、これだけでした。
社外のコネクションって大事
社外のコネクションって大事で、私の場合社内で誰も教えてくれませんから、どうしても無理って時に力を貸してくれる人の存在はい偉大です。
あとは、Twitterでハッシュタグつけてツイートすると、1時間以内に誰かしら返答があります。
Twitterで同業ネットワークを広げるのもいいです。
日頃RSS活用
日頃RSS活用して、新しい情報を収集するくせをつけています。
特にこれはAjaxに有効で、プラグインなの情報網があると、応用が効きやすいです。
英語の必要性を痛感
日本のサイトだけでは不十分なことが多く、海外のサイトに頼ることもしばしば。英語が理解出来ないこともあり、その必要性を感じました。
書籍も日本語だけでなく、最近は英語版にも手を出すようになりました。英語の専門書籍の多さには脱帽です。
ipad2が便利
私スキルアップにも貢献してくれているのがipad2。
ほぼ電子書籍リーダーとしての利用が多く、何冊も専門書籍が入っています。通勤中も読んでます。
スキルアップするには
たった1年でまさか自分もここまでやるとはおもわなかった。
ちょっとかじるつもりがサーバーまで構築するよになりました。
結局、自分よりも仕事が出来る人がいたらその人に全部いい仕事が行ってしまうわけで、たった一人は辛いことも多かったけれど、その辛い状況に一人立ち向かった結果今のスキルに直結したように思います。
勉強したり、しなかったりを自宅でしていましたが、仕事で、しかも納期があり、『絶対にやらねばならない』環境を作ることがスキルアップには近道でした。
(いばらの道でしたが)
スキルアップの順序として、
PHP、SQLも全部1枚のHTMLファイルの中に書く形でのプログラムの作成、
オープンソースのフレームワークの習得。
会員制サイトの構築でした。
人によって様々ですが、オープンソースのフレームワークを1つ覚えることでMVCの基本が分かり、外注したプログラムも解析できるようになります。
会員制サイトを一つの通過点のように思っていましたが、実際会員制サイトはセッション管理と、ログインしている情報が他のユーザーの情報を見れないようにしたりするくらいで 大抵はプラグインを使って構築するので 会員のログインプログラムを作ってもスキルアップは実感できませんでした。
それ以上に、フレームワークを使う中で自分のほしい形に配列を変更するほうがスキルアップを実感できました。
今後の予定
PHPで一通りのことは何でもこなせるようになったのですが、やはりサーバーと連携させたプログラムをもう少しこなしたいところ。
現在趣味でスマートフォンサイトの作成中なのでAjaxを極めていきたいと思っています。
ちなみに月収
私の月収は31万円 交通費別 社保完備、6時定時の残業なし。ボーナス無し。
ここまでスキルアップして、社内唯一のプログラマーとして頑張ってるけど、WEBデザイナーで入社して 28万の初任給から3万しか上がってない。
今このご時世では仕方無いのかな~と思いつつ、これからも精進します。
劇的なスキルアップのきっかけはこの会社でもあるので、もうあと2~3年は在籍して もう少し力をつけて、ひっそり独立の準備を進めます。
なんかイマイチまとまりが無くってすみません。ま、とりあえずこれからもがんばりますということで。
iTunes 無料のアプリダウンロードで数万円の請求
今日、iTunesから不正利用として、カード会社から連絡があった
休日の昼さがりに突如電話がなった。クレジットカード会社のセキュリティ窓口とのこと。
『iTunesから数回に渡って 8000円ほどの利用が複数回にわたってありましたので確認のお電話をしております』
『????』
しばし混乱が続く。
無料アプリを入れた
昨夜、子供がかわいい犬のアイコンのアプリをダウンロードしたがった。
見ると『無料』
となっているし、かわいくて、クオリティも高そうなので『いいよ』
と言ってダウンロードしてあげた。
するとなかなかダウンロードが開始されない。
おかしいな~と思ってしばらく放置していたらダウンロード完了したが使い方が全く分からなくて放置しておいた。
次の日そこから8000円ほどの請求が来た
次の日、無料のはずのアプリが、iTunesより8400円の請求が来た!
っつ~か、8400円のアプリってなんだよ!!

そして、

なんでさっきと値段変わってんだよ!!
無料のアプリをダウンロードして、数回に渡って請求

同じ名前のアプリから、数回に渡って請求が来た・・・・
でも、アプリのレビューを見る限り、普通のレビューが多いので、
これはアプリ単体の問題ではないかもしれません。
自動でカードが止まる
カードのセキュリティが自動で発動し、5回目以降は請求がストップしているとの旨、クレジットカード会社から連絡があり、すぐに再発行の手続きを取りました。
不正利用とのことで、今回請求については全て保留になり、
不正分は請求はなくなり、一安心。
iTunesのパスワードを変更しました
アプリから今回のケースに発展したので、対象のアプリは削除後、
iTunesのパスワードを変更しました。
特定のあるアプリをダウンロードして、今回の問題に発展しましたので、今回はそのアプリ名については報告しませんが、問題が明確になりましたら、報告致します。
まとめ
みなさんもクレジットカードの扱いにはくれぐれも気をつけて。iTunesは一定の審査を踏んでいるものの、無料のアプリをダウンロードしたことで、このような不正利用がありました。無料だからと言って何でもダウンロードするのは絶対に止めましょうね。
今日からあなたも情報通!情報収集のための5つのこと
私は19の時に生まれて初めて自分のノートパソコンを所有し、当時は音楽の専門学校に通っていたこともあり、作曲とかそちらに力を入れていましたが、自分のホームページを持ち始めたことをきっかけに、20のころから本格的にWEB屋として少しずつ仕事を始めました。
6年もこの業界にいると、『すごく仕事の出来る人』と『そうでもない人』の違いにいい加減気がつくのですが、実際問題WEB屋として仕事のできる人って、情報の収集力がすばらしいです。
そんなわけで、今日はWEB屋なら今すぐ実践した5つの情報収集方法を紹介したいと思います。
まずはツイッター
ま~、移動中の電車の中でもいいのですが、私の場合残念ながら地下鉄なので、会社に到着してからになるんですが・・・。
私はまだまだフォロー数が少ないのですが、100人ちょっとのフォローと200人ほどのフォロワーがいて、半分以上は同業のWEB関係の方です。流し見る程度に情報を得ます。
また、ちょっと分からないことがあればそれもハッシュタグをつけてツイートすると、1時間ほどで誰かが質問に答えてくれます。
はてなブックマークのIT欄を見る
はてなブックマークのIT欄を流し見ます。毎日はてなブックマークのIT欄を流し見るだけで全然トレンドに強くなります。こちらは毎日チェックしましょう
とにかくハテブ使え
前の会社のチーフに、『はてなブックマーク一年使って!そしたら人生変わるから』と言われ、一年使ったころから情報に強くなりました。気になる情報はとりあえずはてなブックマークをしておいて、タグをつけてあとで時間が空いたら流し見ます。
最近は自分で自分のためのクリップサイトを作ってしまったので、そちらに情報をためるケースが多くなってしまったのですが、・・・WEBSTA.info
RSSリーダーで購読しろ
仕事をして、こまったことがあると何でも検索しますよね。すると、意外とチェックしているサイトは同じサイトだったりすることありませんか?検索してヒットしたサイトが あ、またこのサイトか、みたいな。
そういうサイトは迷わずRSSリーダーで購読しましょう。私はGoogle RSSリーダーを利用して、気になっているサイトは毎日RSSリーダーを使って購読します。
RSSは日本人はあまり好きでない人が多いですが、海外サイトはRSSは画像付きで全文をRSSリーダーで公開しています。
RSSを流し見るだけで、そのサイトの全文をチェックしたこととと同じことが言えます。
これら上記4つを毎日続けろ
とにかく毎日続けることが大切です。
何かの入門書を何冊も読破することが情報ではありません。毎日ちょっとした情報を毎日積み重ねることが大切で、
『このプログラム、AJAXは以前はてぶでチェックしたことがある!』
とか、ちょっとしたアイディアや企画の役に立つ日がきっときます。
とにかく、毎日続けることが成長の糧となります。がんばりましょう。
うちのじいちゃんは土葬だった。
いきなりですが、10年前に他界したうちのじいちゃんは土葬だ。
茨城県の旧里美村っていうところがあるんですが、近所の山に木の棺ごと埋めた。
これを旦那に話したら、とにかく驚いて驚いて、
『それは埋葬ではなく 遺棄だ!』
と興奮していた。
え?そうなのかな・・・と思い返す。
決して遺棄はしていない。ちゃんと死亡診断書があったし、役所に届けたし。何よりじいちゃんは交通事故で亡くなったので、そこには警察の介入したので遺棄には当然ならない。
う~ん、その旧里美村がそういう風習だったのかどうかは知らないけどね。
それよりさらに5年ほど前にばあちゃんが亡くなった時も土葬だった。
だから、私の中で死んだら棺ごと土に埋葬するのが当たり前だと思っていた。
で、その里美村の何軒かの家の墓がまとめてはいってる山があるんですが、そこでは一人あたりもれなく墓がついてくる。
ちょっと言い方が不謹慎かもしれないけれど、燃やさないので場所をとるわけです。棺ごと埋めているので骨壷も当然ない。
先日の大地震で福島との県境に程近い旧里美村も揺れはそうとうなものだったらしく、墓石が全部倒れたと実家の父が言っていた。
『いや~、何個か元に戻したけど、全部は無理だったわ~。』
『墓石自分で戻せるんかい!?』
と思ったそこのあなた。
墓石と言っても、東京都内一等地の墓石と一緒にしないほうがいいです。墓石と言っても石?岩?のようなものに文字が彫ってあるだけです。
墓石があるのは先祖の中でもちょっとえらい?人だけで、他の一族は
『棒だけ』
です。
アイスの棒ではないですが、なんと言うか、高さ1Mほどの木のくいを打ちつけてあるだけです。
うちの実家一族の墓エリアみたいなのがあるんですが、そこには合計10個の墓石と棒が並んでいます。
棒しか立ててもらえない人は、線香を供えるところがないので、土に線香とお花を立てます。
正直いうとそろそろ手狭になりつつある実家の墓エリアなのですが、おそらく手狭になったら
まあ山なので木を切り倒して拡張するんだと思います。
『葬式やったのか?葬儀屋入ってないんじゃないか?』
といわれたのですが、まだ当時子供だったので葬儀屋が介入したかどうかまでは知りません。
ただ、ふつ~~~~~~の葬式だったと思います。祭壇があって、棺があって、和尚様がきて、お経も読みます。
ただ違ったのが、一通り葬儀が終わると一族の男性陣が棺を神輿のように担いで、近所の『墓エリア』に持っていき、
一族全員で棺が納まる大きさの穴を掘ります。
深さは1M50 ほど彫っていたはず。そうとう彫るのが大変そうでしたから。
この話を旦那にした時、『ぜったいやばい、おかしい!!違法だ!』
といわれたのですが、違法ではないはずです。自治体によって土葬は禁止されているのですが、警察介入してまで死体遺棄ということはないでしょう。
土葬が当たり前で育った私は、死体を燃やすことのほうが恐ろしく感じますが・・・。
自然に土に還すという意味では一番利に適っているかと思いますが、最大のデメリットは
『骨壷がない』
ということ。つまり、
『墓の移動ができない』
という最悪な結末が・・・
うちの父が墓と家を含めて相続したものの、茨城の墓には入りたくないから墓を移動したいと考えているようで。
骨壷ないので、移動がひっじょ~~に困難なのです。
まだこの年で自分の埋葬方法を考えるのはあれですが、火葬はいやだな~と思ったりします。
もしかしたら、私の実家が変わっていただけなので、旧里美地区の方みなさんが土葬をしているわけではないと思います。
ちなみに日本では全体の1%は土葬の地域があるそうです。
Google Chromeで文字化け!
GoogleChoromにご用心
GoogleChromeだけで発生する文字化けと格闘する昼下がり。
ある特定のページだけで文字化けが発生するのです。
すると有力な記事を発見。
Chrome 文字化けを防ぐ – パソコンのトラブル・Webシステム・ホームページ作成のノウハウ・でじうぃき
それによると、charasetを指定していないとデフォルト設定のshift-jisで読まれてしまうそうです。
ただ、今回発生した文字化けページではcharaset=utf-8になっています。
悩むこと30分。
charaset=utf-8が書かれている前にcakephpのdebug()が発動していたことが原因でした。
charaset=utf-8の前に文字列の出力があったもんだから、これは文字コードを指定していないファイルだからshift-jisのデフォルトで読み込もうと認識されたようです。
当然cakephp以外でも、
charasetの前に文字列の出力があったらデフォルトの文字コード設定で読まれてしまいます。
う、う~ん・・・試しに変数を出力するのに、
一番頭でechoするなんてよくありますよね。
cakephpに関してはcontrollerの変数の出力は頭から自動でされてしまいます。
ってことは、Google Chromeはあまり開発環境としてはふさわしくないってことですね。
それか、開発する文字コードに合わせて、
都度Chromeのデフォルト文字コードの設定を変更する必要がありそうです。
今日のまとめ
Choromeはプライベートで使うにはいいけど、開発環境としてのブラウザには向かないってことで。
個人的には早いってだけで大好きなんですけどね。
でも早いってだけならOperaの方が速いんですよね~
アドオンもだいぶ増えてきましたし、Choromeの今後に期待したいです!
XPでUQ WiMAXを使ってみる

あけましておめでとうございます!新年第一発目の投稿はプログラムでもWEBデザインでもなんでもなくって、Wifi接続設定についてです
昨日加入をず~~~っとしようと思ってかれこれ半年以上経ってしまったんですが、ついにUQWimaxの契約したんです。魅力に感じたのはやっぱり安さ!やっぱりそこは主婦魂です。
月額3880円は安い。これで速度が問題なければ自宅の光回線フレッツマンションタイプ(月額4980円)を解約して完全にUQWimax一本にしようと思ってました。
有線はネットは早くて軽快ですがホコリがたまるし邪魔なんですよね~。
で、お店の人にも設定は簡単ですから、と言われていたんですがとにかく苦労しました。設定マニュアルの簡単セットアップを見ても解決できません。理由は設定を今回行ったのはWifiを勝手に検出できないタイプの古いXPだからです。
Vista以降のマシンは大抵勝手にWifiの電波を拾ってくれますがXPのマシンではwifiの電波を拾うアダプタが必要です。自宅のマシンがXPなら間違いなくアダプタを買う必要があります。値段は1000~3000円程度です。私はコジマ電気で750円のものを購入しました。
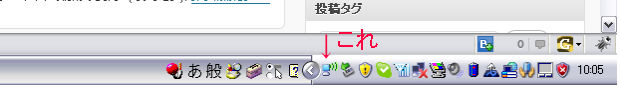
アダプタのドライバをインストールしたら、マシンにつなぎます。すると右下にパソコンに電波マークをつけたようなアイコンが出てきます。

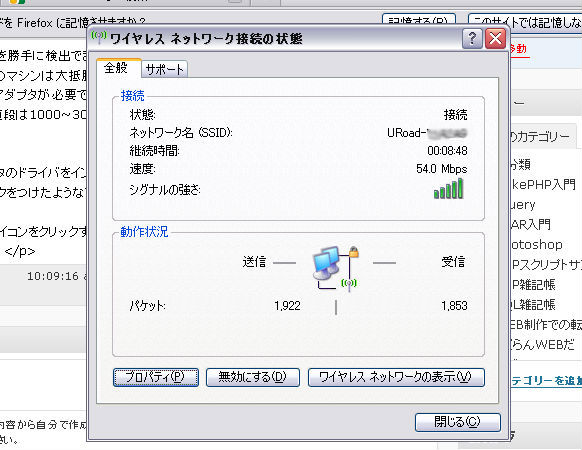
そのアイコンをクリックすると 『ワイヤレスネットワークの接続状態』のポップアップが上がります。『ワイヤレスネットワークの表示』ボタンをクリックする。

するとアダプタが現在拾っているワイヤレスネットワークの一覧を出してくれます。

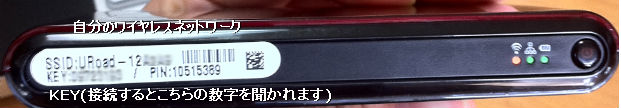
私の場合この『URoad-12***』というのが契約したUQWimaxの電波です。これを選択して 『接続』ボタンをクリックします。
それから購入した機械に書いてかるKEY:***を入力して完了です。

その後インターネットエクスプローラーなどクリックするとまだUQWimax設定がされていない旨表示がでます。後は付属の簡単設定マニュアルの通りです。
アイコンが表示されなかった場合、コントロールパネル→ネットワークとインターネット接続→ネットワーク接続→ワイヤレスネットワーク接続選択→(左メニュー)利用できるワイヤレスネットワークの表示 と選択してもワイヤレスネットワークの一覧が出ます。
私の場合、最初このワイヤレスネットワークの一覧が出ず悩みましたが、ドライバをもう一度インストールしてこの一覧を出すことに成功しました。ワイヤレスネットワークの一覧がどうしても出ない場合はアダプタのメーカーに連絡したほうがよさそうです。
これでやっと『UQwimaxの設定をする準備』ができるようになったわけです。
その後は付属の簡単セットアップマニュアルの通りでした!なのでこのあたりは割愛します。

この画面が出てきたら後はもう目前。指示通りに設定すれば完了です。
結局ここまでに4時間くらいかかりました。わかってしまうとなんてことないんですけどね。基本PCオンチなんで。(こんなんでよくWEBプログラマーやってるな~という突っ込みはなしでお願いします)
書くのが最後になりましたが、速度はとても快適で普通にネットをする分には問題ありません。が、購入した機械の(URoad-7000SS)はとても電池の消耗が激しいです。すぐ電池がなくなります。普通に持ち歩いていたら、電池一日持つかどうかは怪しいです。それと、充電アダプタがとても抜けやすく、充電しずらいです。
ファイルのアップロード・ダウンロードは光回線にはやや劣るくらいです。
後たまにプログラミングの講習をリモートアシスタンス使うんですが、さすがにWifiだとすごくかくかくします。リモートアシスタンスとか使うような人は有線の回線が圧倒的にいいです。そうではなくて自宅でネットをする程度ならUQwimaxはとても快適です。6~7年くらい前にAir-H” 使って外でネットしていたときとは比べ物になりません。ま、光回線にはおとるかな~。でもぜんぜんADSLよりは快適だな~って感じです。
リモートアシスタンスとか使う人は有線のほうがいいかもしれませんね。
近いうちにフレッツのマンションタイプは解約しようと思います。
ヤクルトレディーの仕事ってどうなのよ
今日はWEBとは全く関係ない話をしてもいいですか?
ええ、そうですタイトル通りなんですが『ヤクルトレディ』ってどうなのよってことで。
最初に言っときますが、WEBとは全く関係ないです。ヤクルトレディとITかあさんを比較しただけです。うちの会社にもヤクルトレディーが出入りしていて、『ヤクルトいかがですか~?』ってさわやかに粘る。ねばる。まだいるか。
以下は
「ヤクルトの販売員」の仕事って?! 【口コミ事典】より抜粋したものです
ヤクルトレディはもてるらしい
うらやましい!仕事中にナンパされるってどういうことやねん!ITかあさんは仕事中 『処理が遅い』『こんなプログラムも出来ないのか』など文句しか言われません。
ヤクルトおねえさん(美人)
顔は関係ない。
保育園料¥6,000/月
http://www.chuotokyo-yakult.co.jp/staff/
(ヤクルトレディーの募集より)
上の子は私立保育園(いわゆる公立保育園もれの待機児童)月額61,000円。
下の子は公立保育園月額47,800円。
合計108,800円ヤクルトレディーの約18倍の保育料です。
気になる月収
退職金なし。税金控除なし。でも月収30万でヤクルトレディよりはもらってます。WEBデザイナーとしては中堅だけど、WEBプログラマーとしてはまだ修行中の身です。大規模なSNSのようなサービス以外はたいてい作れるし、プログラム兼任のWEBデザイナーで月収30万、ボーナスなし、退職金なし、有休なしってどうよ。
これっていいの?悪いの?どっち?
今日の母さん
今日は息子が3日前から熱を出してなかなか熱が下がらず、実家のマミーが来てお世話していまふ。息子がん泣き。保育料11万近く払っても熱出したりなんだでフルに保育園には行けません。公立保育園でも47,800円ですよ。いいな~、ヤクルトレディ。
ああ、でもプログラム早くつくんなきゃ。
Flash業界が現在いろいろ大変な理由

Flashの昔(3年くらい前)
私が今から3年くらい前に転職活動の武器に使ったものはActionscriptでした。
当時は『Javascript』なんて難しい、レベルが高すぎる!と思って身につけることすらためらいました。(で、結局習得しなかった)
当時はActionscript2.0だったんだけど、本当に簡単です。
入り口さえ突破すれば、後はけっこう調べながらで何とかなりました。(入り口っていうのは、gotoandstop();)
Flashってコーディングのように色々ブラウザチェックの必要もないし、デバックも楽。けっこうのめり込んだ時期があって、動画のプレイヤーを自作したりしました。
HTML以外では初めてのプログラム言語だったけど、プログラムっていう感じもしない。ちょっと変わったコーディング感覚。
当時はまだまだちょっとActionscript扱えるだけで『お~』って感じだった。普通にコーディングもできたし、デザインも普通にするから就職も難なくできた。
ま~、『FLASHができます!Actionscriptできます!』って言えばもてはやされた時代だったと思う
Actionscript3.0の登場
Actionscript3.0の登場で変わった気がします。Actionscript3.0になったとたんにオブジェクト指向になってしまったし、少しも2.0を引き継いでいない。
2.0の知識は全然役に立たない。そもそも関数が全然違って、辞書が全く使い物にならなくなった。
せっかくがんばって覚えたものの、3.0を再度覚える気にはどうしてもなれなかった。(今もなれない)
本屋に行くと、もう2.0で書かれたものは少なく、3.0ばかりに。今からFlashを勉強する人は3.0を勉強するのが普通です。間違って2.0を買わないように。
で、オブジェクト指向になって、『グン!』とレベルが上がった。敷居の高いものになった気がする。
まずこれで新規でFlashを本格的に勉強する人は減るわね(たぶん)
Jqueryに代表される、Javascriptライブラリの普及
Flashを勉強する人口が減った一番大きな要因はJqueryに代表される、Javascriptライブラリの登場と、目覚しい普及によるものだと思う。
私もJqueryは大好きで積極的にプラグインを利用するし、Javascriptが苦手な私でもすんなり入っていける。
むか~しAjaxの本を手に取ったけれど、さっぱりだった。それならプラグイン探す方がはるかに早い。
プルダウンメニューがアニメーションで動くなんて、Flashでやっていたけれど、今は圧倒的にJqueryで対応します。
Adobeさんには大変申し訳ないが、私のなかでJqueryの登場でFlashの時代は終わりました。
そんなこんなで、多くのWEBデザイナーはJavascriptのライブラリで対応できるならとActionscript3.0のお勉強をしなくなったと思うわけです。
ちょっとした写真の切り替わりなら、圧倒的にJqueryなんかで対応したほうが圧倒的にいい。スマートフォンでも見れるしね。
Flash業界って今大変らしい。
しかし、全くFlashが必要なくなったわけではない。Flashバナーもそうだし、フルフラッシュのサイトだって今でもたくさんありますからね。
ただ、Flashの対応してくれるデザイナーやプログラマーが減少しているそうです。
一番困っているのがモバイルFLASHコンテンツの会社だそうです。
ほんとう~~~~にモバイルフラッシャーがいないそうです。
Flash Liteですね、モバイルの場合は。
なんでね、モバイルと、PCとで使える関数がこんなにも違うのか意味が分からない。なぜそのあたりに歩み寄りが持てないのか。
私はActionscript2.0は習得していますが、かといってFlash Liteはできません。
iphoneやipadにもFlash対応していったら、状況はまた少し変わるのかもしれないね。
今日の母さん
昨日熱が38度出たけど、今日はがんばって仕事する。頭がクラクラするけど気合で乗り切れ!
結局、WEBデザイナーとして転職・就職するならJqueryとかprototypeとか使いこなせるようになったほうがいい。
普通にWEBデザイナーとして就職したところでFlashなんて今はそうそうやらない。何でもJqueryやprototypeのプラグインでいける。
それでもFlashやるならFlash Liteをやるといいと思う。
