npmのn(エヌ)によるnode.js最新版のインストール
任意で適当に作業用ディレクトリを作成
chihiro.matsuda$ mkdir react_sample
chihiro.matsuda$ cd react_sample/
nodeとnpmのバージョン確認とアップデート
npmはインストールされている前提で進めます。
npmのバージョン確認
npmのアップデート情報ありましたらアップデートを行ってください。
chihiro.matsuda$ npm -v
5.5.1
╭─────────────────────────────────────╮
│ │
│ Update available 5.5.1 → 5.6.0 │
│ Run npm i -g npm to update │
│ │
╰─────────────────────────────────────╯
chihiro.matsuda$ npm i -g npm to update
npmのバージョン確認
chihiro.matsuda:react_sample chihiro.matsuda$ node -v v8.9.1
ややこちらも推奨バージョンからは低め。 せっかくなのでLTS(推奨版)の最新である8.9.4を使いたいと思います。
(最新のnodeのバージョンは公式でご確認ください)

npm パッケージである n を導入
nodebrewっていう選択もあるんですが、windowsだと選択肢に無いので、npmパッケージのひとつであるn(エヌ)を導入して、最新のLTSの最新のnodeを導入します。
chihiro.matsuda$ npm install -g n
/usr/local/bin/n -> /usr/local/lib/node_modules/n/bin/n
+ [email protected]
added 1 package in 3.094s
nでインストール可能な最新のバージョンを確認する
chihiro.matsuda$ n --stable
mkdir: /usr/local/n/versions/node: Permission denied
mkdir: /usr/local/n/versions/io: Permission denied
9.4.0
chihiro.matsuda$ n --lts
mkdir: /usr/local/n/versions/node: Permission denied
mkdir: /usr/local/n/versions/io: Permission denied
8.9.4
stableは9.4.0 LTSなら8.9.4のようです
その前にPermission エラーが気になりますね。 n では、この/usr/local/n ディレクトリに指定したバージョンのnode.jsがインストールされます。よって、インストールコマンドを叩く前に、ディレクトリを作って 権限を与える必要があります。
chihiro.matsuda$ cd /usr/local/n
-bash: cd: /usr/local/n: No such file or directory
ディレクトリ自体が存在しないようです。
/usr/localディレクトリにnディレクトリを作る
/user/localは macならばsudo しないと作れないので、sudoでroot権限でディレクトリを作って、whoamiで現在のユーザーに権限を与えます。
chihiro.matsuda$ sudo mkdir mkdir /usr/local/n
chihiro.matsuda$ sudo chown -R $(whoami) /usr/local/n
再度先程commandでのインストール可能なバージョンを調べてみましょう。 今度はpermissionエラーは出力されないと思います。
chihiro.matsuda$ n --stable
9.4.0
node.js LTS版のインストール
chihiro.matsuda$ n lts
install : node-v8.9.4
mkdir : /usr/local/n/versions/node/8.9.4
fetch : https://nodejs.org/dist/v8.9.4/node-v8.9.4-darwin-x64.tar.gz
######################################################################## 100.0%
installed : v8.9.4
chihiro.matsuda$ node -v
v8.9.4
これで推奨版の最新がインストールされました。
node.jsのバージョンを変更する
めでたく推奨版がインストールされましたが、やっぱり最新版を使いたいということもあると思います。latest バージョンをインストールしてみます。
chihiro.matsuda$ n latest
install : node-v9.5.0
mkdir : /usr/local/n/versions/node/9.5.0
fetch : https://nodejs.org/dist/v9.5.0/node-v9.5.0-darwin-x64.tar.gz
######################################################################## 100.0%
installed : v9.5.0
chihiro.matsuda$ node -v
v9.5.0
無事最新版のnode.jsがインストールできました。
やっぱりさっきのバージョンに戻す!という場合も
chihiro.matsuda$ n lts
で、戻すことができます。 指定されたバージョンがあれば切り替えをし、無ければnode.jsの本家サイトからダウンロードして切り替えます。
細かいバージョンを指定してインストール
lts やlatestを使わず、細かいバージョンを指定してインストールすることもできます。
chihiro.matsuda$ n list
0.0.1
0.0.2
0.0.3
0.0.4
(省略)
8.9.3
8.9.4
9.0.0
9.1.0
9.2.0
9.2.1
9.3.0
9.4.0
9.5.0
ダウンロード可能なバージョン一覧を表示したらダウンロードしたいバージョンを指定してnコマンドでインストールできます。
chihiro.matsuda$ n 9.5.0
nodebrewもいいけど、すでにnpmコマンドが使えるなら n(エヌ) も良い選択ですよー
Node.jsのアンインストールから再度インストール
Nodeがインストールされていたら消す

Node.jsが予めインストールされていて、消す方法に手間取っていましたが、いい感じのシェルスクリプトが公開されていました。
以下gistで公開されているシェルスクリプトでnodeをアンインストールしてください
Mac OS X uninstall script for packaged install of node.js
上記リンクのRead.meの手順通りにコマンドを実行する前提で
Homebrew からnodebrewをインストール
(Homebrew は予めインストールされている前提で)
$ brew install nodebrew
nodebrewのパスを確認
$ curl -L git.io/nodebrew | perl – setup
…
export PATH=$HOME/.nodebrew/current/bin:$PATH
↑↑↑↑↑
コピー
~/.bash_profileにnodebrewのパスを登録
echo “export PATH=$HOME/.nodebrew/current/bin:$PATH” >> ~/.bash_profile
.bash_profileの再読み込みして、nodebrewを確認
$ source ~/.bash_profile
$ nodebrew help
nodebrew helpで結果が返って来ればOK
インストール可能なNodeのバージョンを確認
$ nodebrew ls-remote
インストール実行
$ nodebrew install-binary v8.9.1
バージョンの選定について
Nodeの最新バージョンについてNode.js公式または
nodebrew のls-remoteについて確認のこと。
必ずLTS(長期サポートサポート)の最新バージョンを使用のこと
バージョンの切り替え
最新、安定、バージョン指定のいずれかでインストール
最新版をインストール
$ nodebrew install latest
安定版をインストール
$ nodebrew install stable
バージョン指定でインストール
$ nodebrew install v0.11.13
バージョンを切り替え
$ nodebrew use latest
stable
$ nodebrew use stable
バージョン指定
$ nodebrew use v0.11.13
現在のnodeのバージョンを確認
U04997noMacBook-Pro:~ u04997$ node -v
v6.11.2
Vagrantでnode.js環境を作る
Vagrantを最新に
Vagrant 1.7.2
Vagrantの本家サイトを確認すると、現在Vagrantは1.8.1が出ているそうで、自分の既存の環境と差をチェックして古ければバージョンをあげます。

Vagrantを最新に

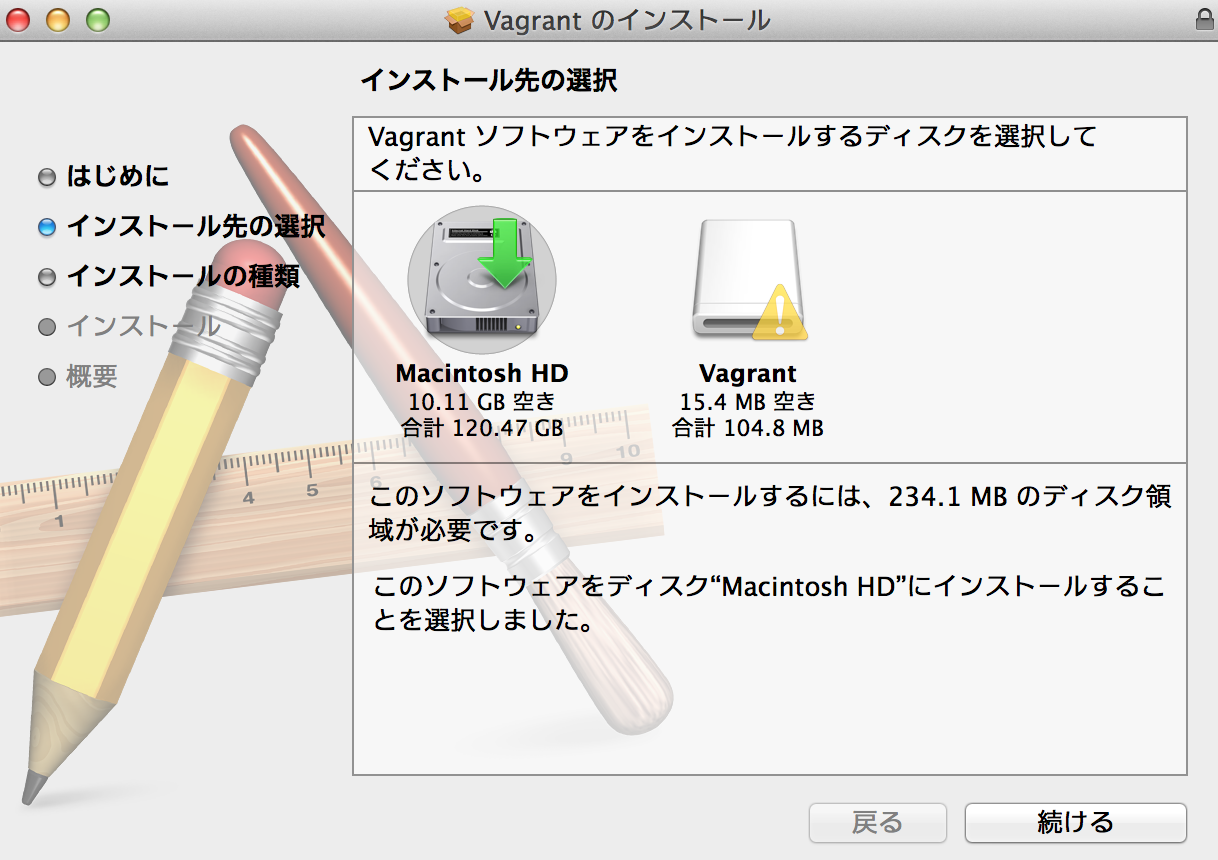
Vagrantを通常のソフトウェアのインストールと同等にインストールするとアップデートされる。
アップデートを確認し、プラグインをアップデート
Vagrant 1.8.1
# vagrant plugin update
Updating installed plugins…
All plugins are up to date.
アップデートをしたら、プラグイン関係もアップデートします。
適当なフォルダを作って、vagrant add
# cd electron/
# vagrant box add CentOS7.0 https://github.com/tommy-muehle/puppet-vagrant-boxes/releases/download/1.1.0/centos-7.0-x86_64.box
box listを確認、vagrant initで使うboxを選択
boxをダウンロードしたら、現在使えるbox listを確認し、使いたいboxを選択します。
CentOS7.0 (virtualbox, 0)
# vagrant init CentOS7.0
# vagrant up
vagrant sshよりNVMをインスト
NVM(Node Version Manager)をインスト。
NVMのインストール方法についてはこちらを参照
2016年5月6日現在だと下記が最新。
# nvm install 5.0
バージョンチェック
0.31.0
# node -v
v5.0.0
visudo
設定変更
#Defaults env_keep += “HOME”
↓↓↓↓↓
Defaults env_keep += “HOME”パスの置き換えをしないようにする
Defaults secure_path = /sbin:/bin:/usr/sbin:/usr/bin
↓↓↓↓↓
#Defaults secure_path = /sbin:/bin:/usr/sbin:/usr/bin
変更したら一度ログアウトし、再度ログインして設定が反映される。
Vagrantの作業フォルダを変更

仮想マシンとしてのフォルダと、PCから作業出来るフォルダはデフォルトでは.vagrantフォルダで共通。
このままでは作業しずらいので、下記のようにvagrant fileを変更した。
config.vm.synced_folderの第一引数はホストマシンでのフォルダ(Vagrantfileから見た時の相対パスで)
第二引数は仮想マシンから見た時のフォルダ。
Vagrantfileを修正したら、ホストマシンにappフォルダを作り、一度vagrant sshで仮想マシンにログインした後、仮想マシン直下にvagrantディレクトリを作成。
ホストマシン

仮想マシン
Last login: Sat May 7 03:42:25 2016 from 10.0.2.2
Welcome to your Vagrant-built virtual machine.
[vagrant@localhost ~]$ pwd
/home/vagrant
[vagrant@localhost ~]$ cd /
[vagrant@localhost /]$ mkdir vagrant
[vagrant@localhost /]$ cd vagrant/
[vagrant@localhost vagrant]$ pwd
/vagrant
[vagrant@localhost vagrant]$ exit
logout
Connection to 127.0.0.1 closed.
matsuda-no-MacBook-Pro:electron root # vagrant reload
仮想マシンにもフォルダを作ったら一度sshをログアウトして、vagrant reloadすればOK.
仮想マシンとホストマシンとのフォルダの階層がVagrantfileに設定したものと正しくあっていなければエラーが出てしまうので注意。
npm initdでプロジェクトの初期化をする
再度vagrant sshで仮想サーバーにログインし、npm initでプロジェクトの初期化をする
色々聞かれるけど、ひとまずここは全部enterでいいかも。
出来上がるファイルが以下。
上記のようなファイルがnode_modulesと同じ階層に自働で作成される
手順まとめ
2.CentOS7のvagrantのboxを追加
3.追加したvagrant boxで vagrant init CentOS7.0
4.NVMを追加
5.visudo 設定変更
6.vagrantの作業フォルダの設定 Vagrantfileを変更してvagrant reload
7.npm initでnodeのプロジェクトの初期化を行う。
以上の作業でるvagrantによるCentOS7環境でのnode環境が出来上がりました。
Socket.io×jQuery最小勉強コストでチャットを作る
Socket.io×jQuery最小勉強コストでチャットを作る

※この記事は2014年9月7日に開催された秋のJavascript祭りのITかあさんのセッションネタをちょっと詳しく解説します。
懇親会の最中に、「このセッションのために僕は来ました!」と何人かのお兄さんに声をかけられました。
ありがとうございます、Nodeをやると、若いお兄さんと知り合えるのですね、お母さんはこれからもNodeがんばって勉強します。
Socket.ioは1.0以上がリリースされているよ
セッション中も何度も繰り返しましたが Socket.ioは5月末にSocket.io1.0がリリースされております。
世の中に出ているSocket.ioの情報の多くは0.9以前のため、最新のSocket.ioをインストールした場合は、ほとんどの場合動きません。
Socket.ioのバージョンには十分注意してください。
Socket.io 1.0以降の情報まとめ
http://yosuke-furukawa.hatenablog.com/entry/2014/05/30/093103Socket.IO 1.0 (本家)
http://socket.io/blog/introducing-socket-io-1-0/Socket.io1.0使い方と変更点)
http://qiita.com/nkzawa@github/items/1e526feb6c9e3b96c089
Get Started: Chat application (今回のスライドの元ネタ)
http://socket.io/get-started/chat/
Socket.ioは1.0チャットで必要なもの
・socket.io ver1.0(2014.5末に公開されたよ!)
・jQuery
Nodeサーバーのインストール方法
過去に記事を書いておりますので、こちらを参照ください。
※remiリポジトリがあればCentOSではyumコマンド一発だと書いておりますが、
正しくはepelリポジトリの間違いでした。
nodeとモジュール管理のnpmをインストールしたら今回のsocket.ioをインストールすると、何もしなければ最新のsocket.ioがインストールされます。
シンプルチャットの元ネタの解説
今回は一切私でオリジナルのコードを書いておりません。すべてはこちらを参照してください。
http://socket.io/get-started/chat/
ですが、一切Node未経験ですと、意味がわからない、動かないということになりかねないのでいくつか補足説明します。
スクリプトを自分の環境に設置する
Nodeのインストールされている環境であればどこでもかまいません。
スクリプトを設置したら、設置したスクリプトと同じ階層にnpmコマンドでモジュールを設置します。
ファイルのパスを設定する
index.jsがサーバー用のjavascriptファイルです。
res.sendfileの中身だけ書き換えてください。
res.sendfile(‘出力させるページのサーバーの絶対パス’);
クライアント側のhtmlファイルにsocket.ioのファイルのパスを正しくつなぐ
クライアント側のファイルとは、ユーザーが見る画面を作っているhtmlファイルのことです。
サンプルでは以下のようになっております。
しかし、npmコマンドでモジュールをインストールしている場合はもう少し複雑な階層になっているはずです。私の場合は以下のようになりました
サーバー用ファイルであるスクリプトを実行する
サーバー用javascriptをnodeコマンドで実行します
URLにアクセスする
割り当てたポートに対して、クライアントファイルがincludeされて読み込まれているようなイメージなので、クライアントファイルをURLでたたいても意味がありません。
割り当てたポートで確認しましょう。
基本的には、ファイルパスを指定して、スクリプトを実行して、URLにアクセスするだけです。
これ以外に何もしなくても動きます。
それでも動かない場合は3000のポートが開いているかのチェックと、
Chrome→要素検証→Console またはNetworkでエラーが出ていないかチェックしてください。
Socket.ioのファイル自体正しく読み込まれていない可能性があります。
理解しなければならないことは、onとemitだけ。
on→メッセージを受け取った時の処理
ただし、ちょっとだけ覚えておいてもらいたいのはNode.jsはサーバーサイドJavascriptです。
サーバーを間に挟みますので当たり前といえば当たり前ですが構造はこうなります。
○送信者→Nodeサーバー(受信)→受信者(サーバーからメッセージを受け取る)
2.Nodeサーバーsocket.on() メッセージ受信
3.Nodeサーバーsocket.emit() メッセージを送信
4.受信者socket.on() メッセージ受信
メッセージは送信者から受け取るのではなく、Nodeサーバーから受信していることを忘れないでください。
そこだけ初めてのNodeだとつまずくと思うので、頭の片隅に入れて、ソースコードを読んでいくとSocket.ioが理解しやすいと思います。
まとめ
socket.emitとsocket.onだけを頭に入れる
メッセージは送信者→Nodeサーバー→受信者
あとはとにかくやってみるべしです!
今回は「すぐできる」ことをテーマに作ってみたのでデータベースにinsertすることもしていなければ、
チャットルームも作っていません。
つまりNodeの環境にいる人すべてにメッセージを送ってしまうので、
今度はチャットルームについても触れたいと思います。
どうもありがとうございました。