React.js一日目:初めてのReact.js でHello world
React.jsで初めてのHello worldをば。

React.jsってなんぞ?
React.jsはUIのパーツを作るためのライブラリで、Facebookが公開しています。
普通に生でHTMLを書くのと違い、JavaScriptでHTMLを描画しますゆえSEO的にどうなの?ってかんじですが、例えば入力フォームで計算する電卓のようなアプリケーションをイメージしてください。
そんなUIに向いているようです。
jQueryとどっちがいいの?
そもそもjQueryとは別物なので比べようがないですが、jQueryはアニメーションを、ReactでUIを、そもそも得意とすることが現時点では違います。
さっそくHello World
このままではパフォーマンス的によろしくない
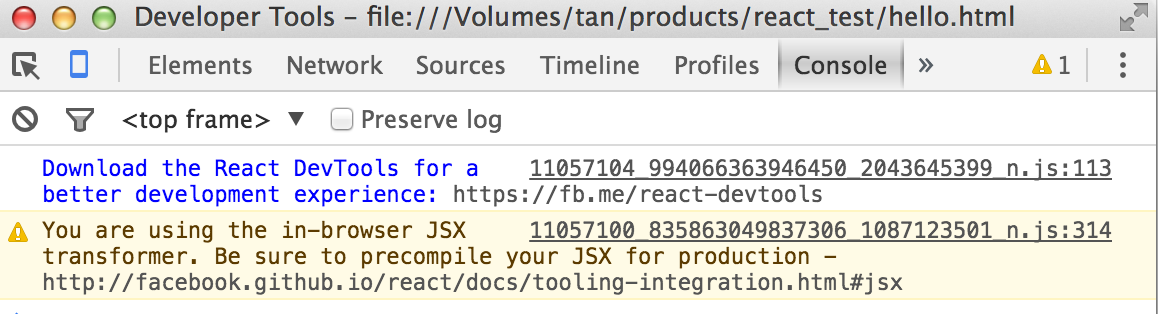
コピペでレンダリングされているけれど、Chromeのconsoleを確認すると警告が見れます。

キミはブラウザからJSX transformer使っているね。キミのJSXをプリコンパイルするべきだよ
jsxを別ファイルにして、プリコンパイルされたjsファイルを読み込もう
特にソースコードは何も変わりませんが、htmlが読み込むjsxはプリコンパイルされた後のファイルを読み込むのでjsxの指定が不要な他、JSXtoransformerも必要ありません。
(プリコンパイル前にブラウザでhtmlファイルを表示してもではエラーが起きるだけでなにもレンダリングされません)
react-toolsをインスト
node.jsのインストールが完了された環境で下記コマンドを実行
(ちなみにMacの場合はsudoを前に付けてあげるかrootにログインしないと-g(グローバル環境)に設置できません)
├─┬ [email protected]
│ ├─┬ [email protected]
│ │ ├─┬ [email protected]
│ │ │ └── [email protected]
│ └─┬ [email protected]
│ ├── [email protected]
│ ├── [email protected]
│ └─┬ [email protected]
│ └── [email protected]
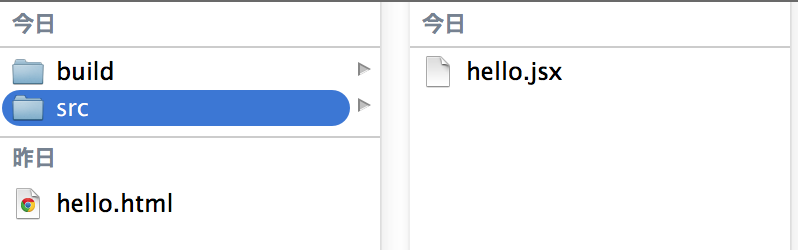
ディレクトリ構成

ソースコードはさきほどのgistの通りですが、拡張子をjsxとし、srcというディレクトリに保存してください。(ディレクトリ名は任意ですが、このsrcディレクトリを監視させ、変更や保存があった際にbuildフォルダに拡張子がjsにコンパイルされて保存されます。sassのコンパイルと似ていますね)
コンパイルコマンド
(watchの前はハイフン2つだよ)
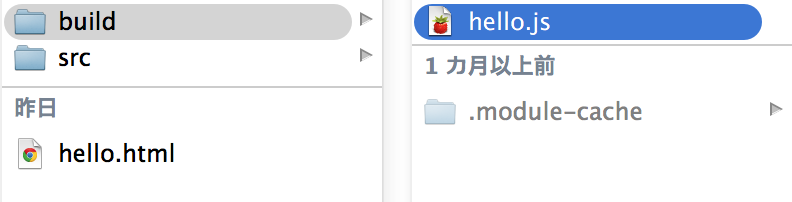
JavaScriptがビルドされるよ!

srcフォルダ内に変更があった場合、buildフォルダに普通のjavascriptがビルドされることになります。

ビルドされたファイルを直接読み込んでいるので、パフォーマンス的にも問題なくなりエラーも出なくなりました。
まとめ
react-toolをインスト
jsxでファイルを作ってプリコンパイル
sassのコンパイルと一緒でwatchオプションを付けると監視状態になり変更中あれば自働でビルドされる
そんなReact.jsをITかあさんは年末JavaScript祭でやります!ぜひお越しください!