jQueryMobile リスト表示をアレンジ
前回の記事でjQueryMobileでのリスト表示について書きましたが、さらにこのリスト表示のデザインをカスタマイズすることが出来ます。
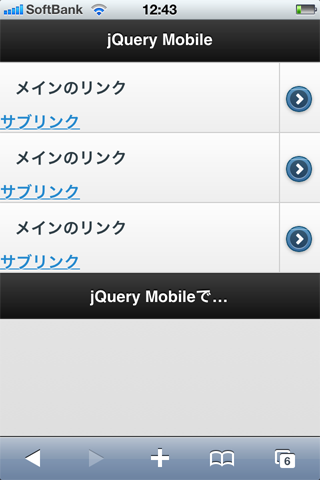
リストタグのリンクを2つに分ける
jQueryMobileでは一つのリストタグの中に2つのリンクを持たせると、
スタイルを自動で2つに分けてくれます。
マークアップ
<ul data-role="listview">
<li>
<a href="#">メインのリンク</a>
<a href="#">サブリンク</a>
</li>
<li>
<a href="#">メインのリンク</a>
<a href="#">サブリンク</a>
</li>
<li>
<a href="#">メインのリンク</a>
<a href="#">サブリンク</a>
</li>
</ul>
プレビュー

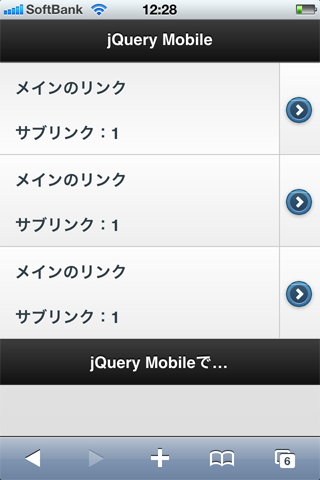
リストタグのリンクを3つに分ける
jQueryMobileでは1つのリストの中に2つ以上のリンクを持たせることが出来るのですが、1つのリストに3つのリンクを持たせてるとこのようになります。
これは、デフォルトではjQueryMobileがリストの中の最初と最後のリンクにしかスタイルをあててくれないためです。

真ん中のリンクにクラスを当てる。
真ん中のリンクについては自動でクラスが当たらないため、自分で書いてあげる必要があります。
<li>
<a href="#">メインのリンク</a>
<a href="#" class="ui-link-inherit">サブリンク:1</a>
<a href="#">サブリンク:2</a>
</li>

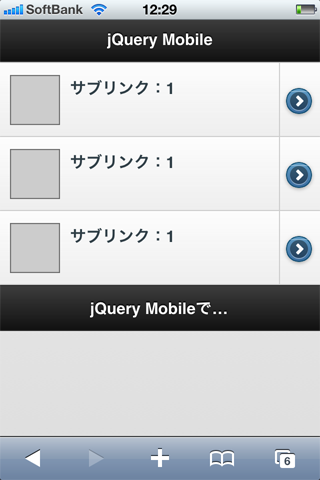
リストに画像を設置する
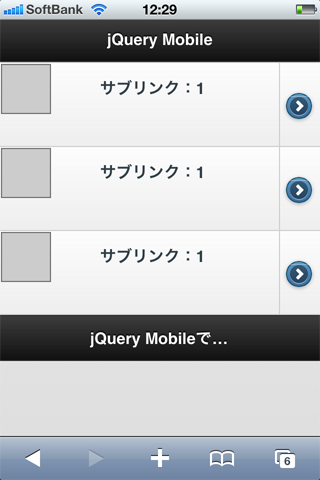
こんな風にちょっとTwitter風の画像付きリスト表示をしたいと思います。

マークアップ
<li>
<a href="#">
<img src="./images/no-image.gif" alt="hogehoge" width="50" height="50"/>
サブリンク:1</a>
<a href="#">サブリンク:2</a>
</li>

画像が左に寄りすぎていたり、画像とテキストの間に隙間が開きすぎていたりと色々と収まりが悪いですね。
画像付きのリストのCSSを変更する
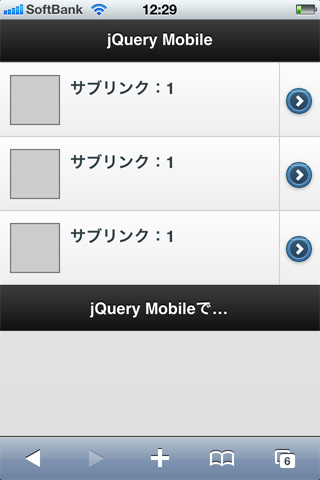
jquery.mobile.min.cssを直接変更するのは、別のところに不具合が起きたら嫌なので今回はHTMLファイルに直接書こうと思います。
HTMLの修正は行いません。直接同一のHTMLにCSSの記述を追加してあげてください。
当然画像の大きさによって高さも変更になるでしょうが、デフォルトではmin-height: 60pxになっています。ここは自分でちょうどいい高さに変更してあげてください。後は書きのposition:absoluteをやめて、paddingを調整してあげてください。
<style>
.ui-li-has-thumb .ui-btn-inner a.ui-link-inherit, .ui-li-static.ui-li-has-thumb {
padding-left: 10px;
min-height: 50px;
}
.ui-li-thumb, .ui-li-icon {
position: inherit;
}
</style>

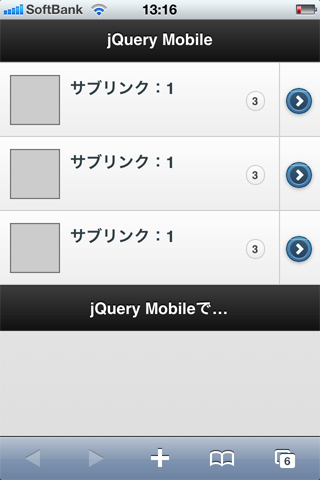
最後にspanでツイート数(?)も表示して完成です。
<li>
<a href="#">
<img src="./images/no-image.gif" alt="hogehoge" width="50" height="50"
class="ui-li-ico"/>
サブリンク:1
<span class="ui-li-count">3</span>
</a>
<a href="#">サブリンク:2</a>
</li>

なかなか カッコよく出来ましたね。
次回はナビゲーションメニューについてです。
更新は月曜日を予定しています。お楽しみに!