jQueryMobile リンク、ページ遷移について
jQueryMobileでスマートフォンサイトを作ろう!第2回目はリンクやページ遷移についてです。
jQueryMobileではページ遷移は大きく分けて2つあり、
ページ内リンクと別ページへの遷移です。
それではさっそく見てみましょう。
(なお、今回からマークアップはHTML5のみとなります。)
jQueryMobileページ内リンクの遷移
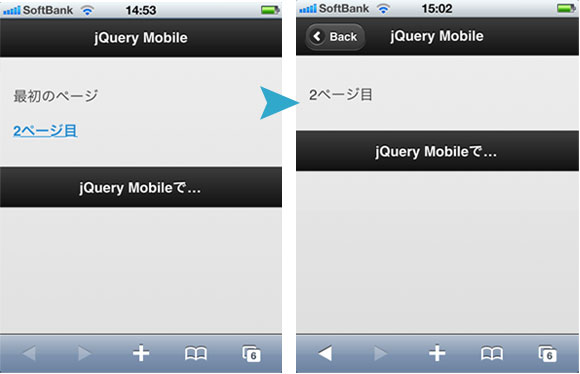
まずはページ内リンクについてです。前回作ったnew.htmlを複製して、下記のように書き換えてください。data-role=”page”と指定されたsectionタグで囲われた部分が1ページあたりの表示になります。
マークアップ
<!--first_page -->
<section id="page1" data-role="page">
<header data-role="header"><h1>jQuery Mobile</h1></header>
<div class="content" data-role="content">
<p>最初のページ</p>
<p><a href="#page2">2ページ目</a></p>
</div>
<footer data-role="footer"><h1>jQuery Mobileでスマホサイト</h1></footer>
</section>
<!--first_page --><!--second_page -->
<section id="page2" data-role="page">
<header data-role="header"><h1>jQuery Mobile</h1></header>
<div class="content" data-role="content">
<p>2ページ目</p>
</div>
<footer data-role="footer"><h1>jQuery Mobileでスマホサイト</h1> </footer>
</section>
<!--second_page -->
プレビュー
このDEMOのプレビューに関してはSafari、ChromeなどのHTML5対応ブラウザか、
スマートフォンから確認して下さい。(Firefoxからではなめらかな動きまで確認できません。)

jQueryMobile外部ページの遷移について
先ほどのマークアップはページ内リンクについてですが、完全にページを分けたい時の方が明らかに多いはず。下記の例を参考にして下さい。
<!--first_page -->
<section id="page1" data-role="page">
<header data-role="header"><h1>jQuery Mobile</h1></header>
<div class="content" data-role="content">
<p>最初のページ</p>
<p><a href="0907_3.html">別ページへ移動</a></p>
</div>
<footer data-role="footer"><h1>jQuery Mobileでスマホサイト</h1></footer>
</section>
<!--first_page -->
ページを分けてしまいたい時は単純にhrefの中身にURLを記述してあげるだけになります。
ページ遷移時のアニメーションの変更について
デフォルトではページ遷移のクリックを押した時の動きは右から左へのスライドアニメーションですが、この動きは自由に変更することが出来ます。
<a href="#page2" data-transition="fade">
フェードして2ページ目へ
</a>
ページ遷移のアニメーションを変更したい場合は、aタグに属性data-transitionを追加、変更してあげるだけ。
data-transition属性一覧
| スライド(横) | data-transition=”slide” |
|---|---|
| スライド(下から) | data-transition=”slideup” |
| スライド(上から) | data-transition=”slidedown” |
| ポップ | data-transition=”pop” |
| フェード | data-transition=”fade” |
| くるくる | data-transition=”flip” |
次回はリストの表示についての記事を書きたいと思います。