Facebookでお馴染みのコメント機能の『あれ』を作ってみた
前々から気になっていたのですが、FacebookのコメントなどにURLを入力すると、そのURL先の情報が画像付で表示される『あれ』、いいですよね!

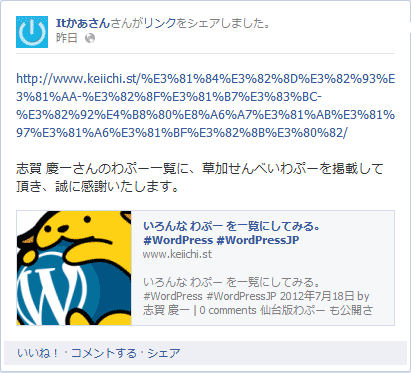
こんな風に、コメント中にURLがあると、そのURLの中身を画像付で表示できます。
こんなURL先の画像を引っ張って来れるようなJavascript(jQuery)で書いてみました。
Facebookのコメント機能のあれ サンプル
何はともあれ、下記URLをチェックしてください。
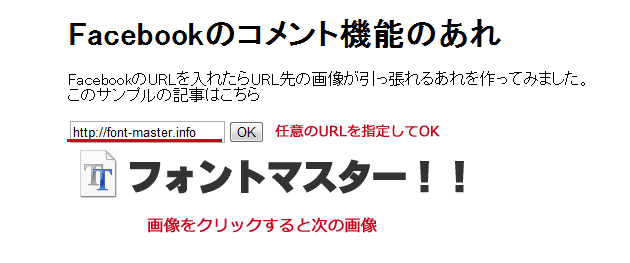
キャプチャー画像
テキストエリアにURLを記入してOKを押すと、しばらくすると指定したURLの画像の1枚目が出てきます。クリックすると次々とそのURL中に存在する画像が登場します。

今回使ったもの
今回、外部ドメインにアクセスして、その情報を引っ張るjquery.xdomainajax.jsを使いました。
クロスドメインの制約を簡単に突破できるjquery.xdomainajax.jsが有効でした。
idやタグなどのHTMLのセレクタを指定すると、欲しい箇所をスクレイピングできる優れものです。
Javascriptで手軽にスクレイピングを実装したいなら断然このjquery.xdomainajax.jsでしょう!
出来なかったこと
jquery.xdomainajax.jsというプラグインは、bodyの中身しか引っ張ってくれないため、タイトルタグやディスクリプションを抜くことが出来ませんでした。これは残念です。
というか、ディスクリプションなどメタ情報を抜くならPHPのget_meta_tagsを利用したほうが早いですし、今回のケースなら画像を抜くまでに留めておいたほうが無難かなと。
補足
割とさっき気がついたのですが、画像のsrcがhttp:// から始まっているケースでないと取得できないようです。画像が相対パスとか拾えないみたい・・これは近日中に修正してアップしたいと思います
補足2 相対パスも取得できるように修正
function absolutePath(path){
var e = document.createElement('span');
e.innerHTML = '<a href="' + path + '" />';
return e.firstChild.href;
}
これで相対パスを絶対パスに書き換えることが出来ます。
ただし、このままだと、自ホストの絶対パスになってしまい、これを入力したURLのホスト名にさらに文字列置き換えをする処理を追加
imgArray.push(img_path.replace(location.host,url.split('/')[2]));//自ドメインから入力されたURLのホストに変換
これで、私の試した限り画像のURLが相対パスだろうが、絶対パスだろうが取得できるようになりました。
Facebookのコメント機能のあれ ソース
ソースコードをこちらに置いておきます。サンプルからソースを引っ張ってもよいです。
変更などはご自由にどうぞ。
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.4.4/jquery.min.js"></script>
<script type="text/javascript" src="js/jquery.xdomainajax.js"></script>
<script type="text/javascript">
//相対パスを絶対パスに変換するJavascript
function absolutePath(path){
var e = document.createElement('span');
e.innerHTML = '<a href="' + path + '" />';
return e.firstChild.href;
}
//Javascript変数定義
var html ="";
var imgArray = new Array();
var cnt = 0;
var imgLength = "";
var url = "";
var img_path= "";
$(document).ready(function(){
$("#target").click(function () {
url = $('#text').attr('value');
$.ajax({
url: url,// http://から始まるURLを指定
type: 'GET',
success: function(res) {
imgArray=[];
imgLength = $(res.responseText).find('img').length;//URL中の全ての画像が何個かカウント
$(res.responseText).find('img').each(function(){//画像の数だけeachでループ
img_path = absolutePath($(this).attr('src'));//画像のパス取得
imgArray.push(img_path.replace(location.host,url.split('/')[2]));//自ドメインから入力されたURLのホストに変換
});
console.log(imgArray);
console.log(imgLength);
console.log(url.split('/')[2]);
html = "<div><img src='" + imgArray[0] + "'></div>";
$("#header").html(html);
$("#header").click(function () {
cnt++;
if(cnt >= imgLength){
cnt = 0;
}
html = "<div><img src='" + imgArray[0+cnt] + "'></div>";
$("#header").html(html);
});
}
});
} );
});
</script>
</head>
<body>
<input type="text" id="text" /><input type="submit" value="OK" id="target" />
<div id="header">
</div>
